11.18
Final Grade : 91% (4.0)
Human Interaction Design Project
CSC318 was the first HID (and compsci) class I attended at the University of Toronto. We were proposed with a vague task and had weekly studio sessions to present our findings, how they impacted our stakeholders and how this affected our final design.
Our classes were split into lectures discussing the foundations of HID research & design, and studios where we would put that knowledge into practice with the running problem of:
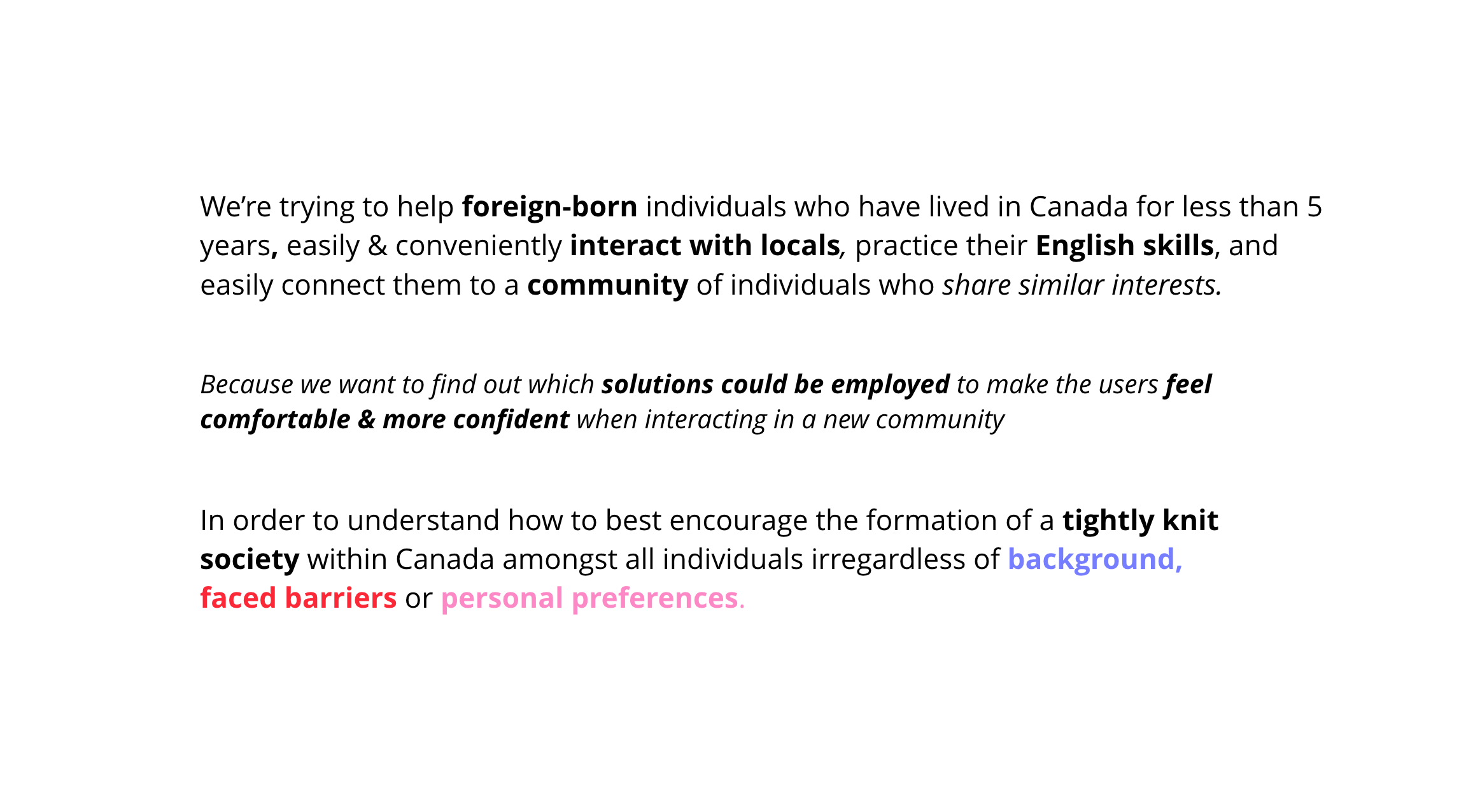
Finding and refining a solution to help new Immigrants settle in Canada and integrate within their new local Social Fabric.
OUR PROCESS
Following several brainstorming sessions our group decided to focus on trying to understand our target audience’s backgrounds and the variety of barriers that may affect their integration into a new society.
We decided to use a TypeForm questionnaire due to its ease of use, design flexibility and core design that helps it stand out from the crowd (compared to tools such as Google Survey and Survey Monkey). Moreover, we found the use of a progress bar and social sharing prompts increased the number of participants who completed all portions of our survey when compared to our classmates
5 minutes and 21 seconds avg. completion time

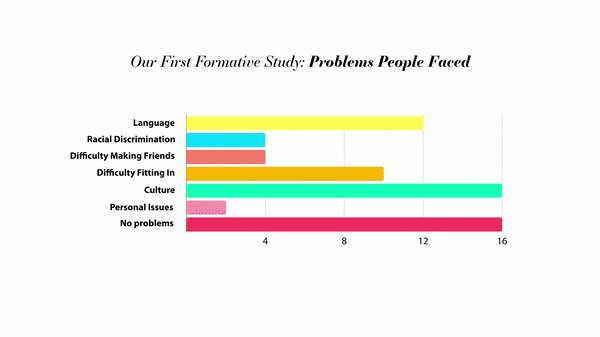
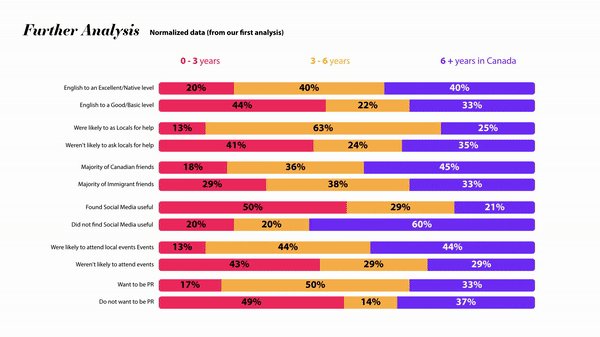
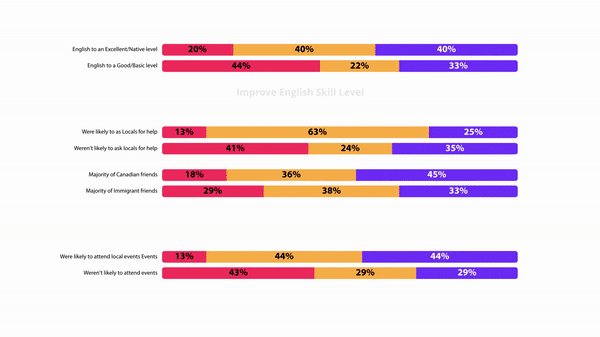
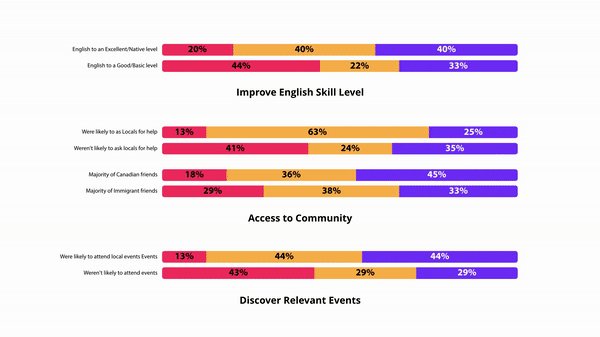
After sending out our questionnaire to 40 individuals and gathering 62 total responses and subsequent follow up interviews with 3 randomised individuals each from 3 subgroups based on their time lived in Canada. Overtime, we were able to see two main trends;
- A large proportion of individuals who were living in canada for less than 3 years, did not have any intention of staying in Canada in the long term future. However, we see the opposite around the time where temporary visas begin to expire (Work, Student 1 year work experience extensions following graduations), which makes us believe that this must be a crucial period for adjustment and is an area we should focus in.
- The core driving factors behind these decisions were dictated by an individuals’ English skill levels, access to their new community and ability to discover relevant events to them AND how this access changed over time.


So when applying this to our app, we wanted to focus on how to transition users from an initial point (e.g a newly landed immigrant who has a low level of English and does not know anyone in their new community), to becoming a settled immigrant with no barriers within their community and finally, an active mentor to individuals who were in a similar position to themselves when they first arrived.

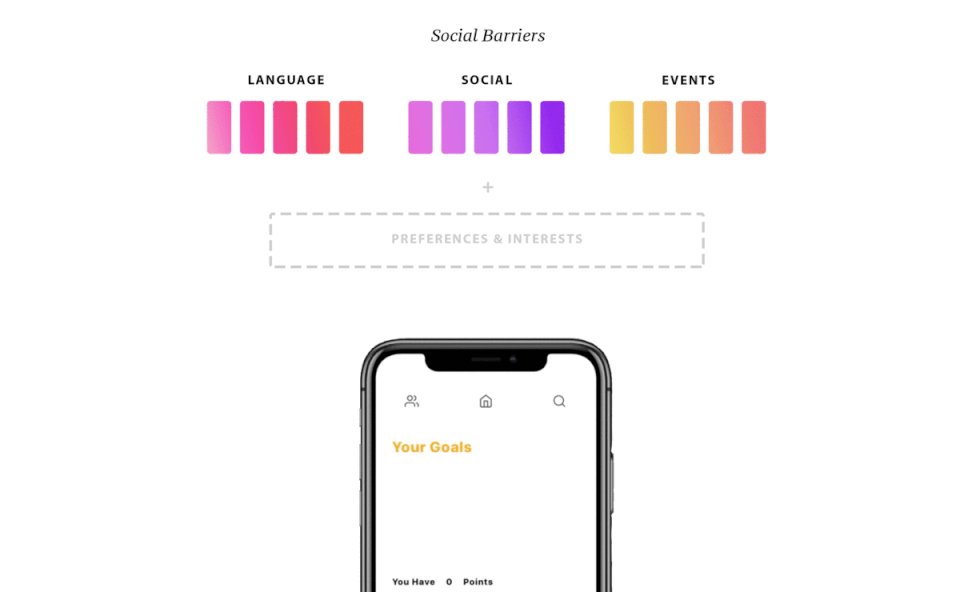
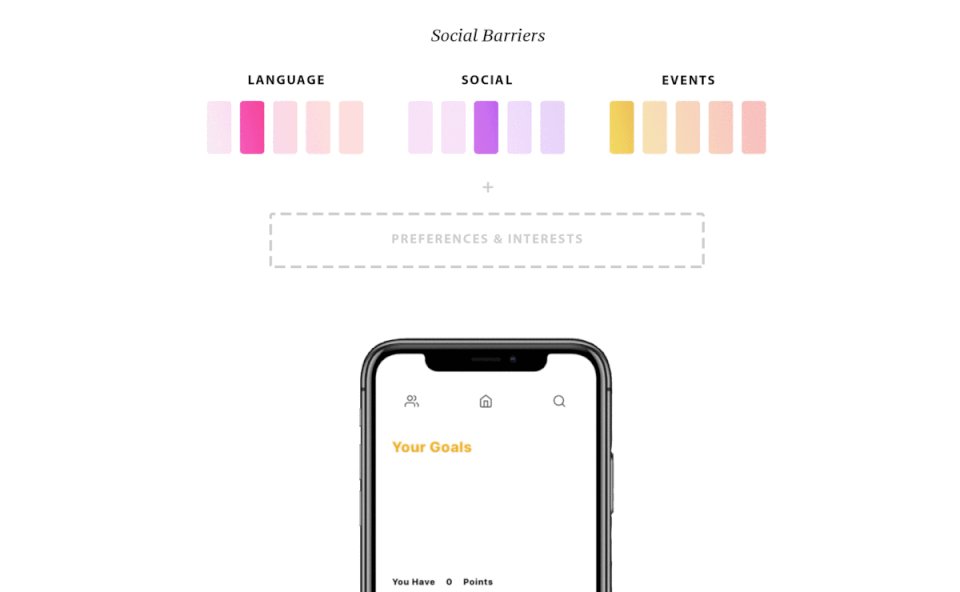
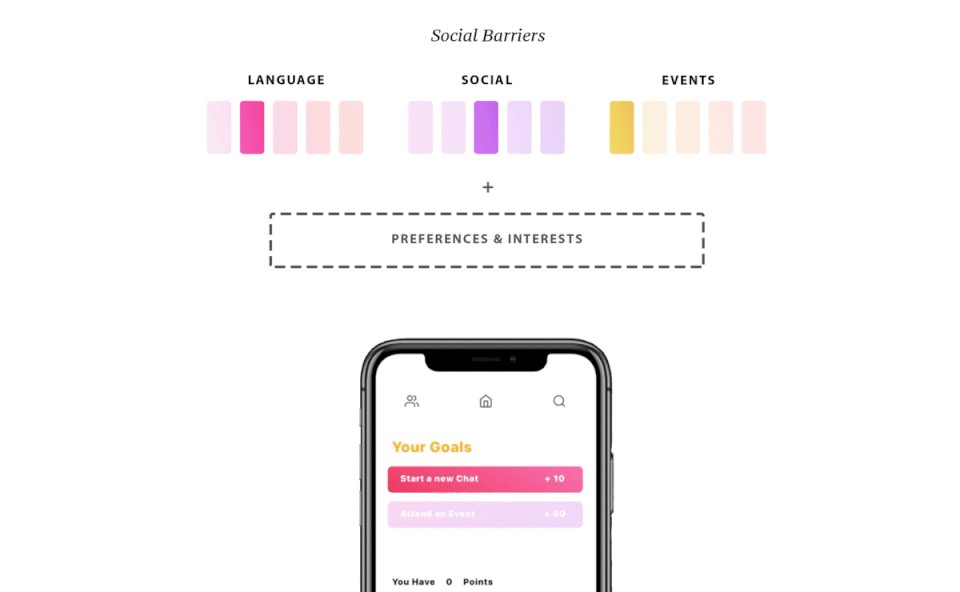
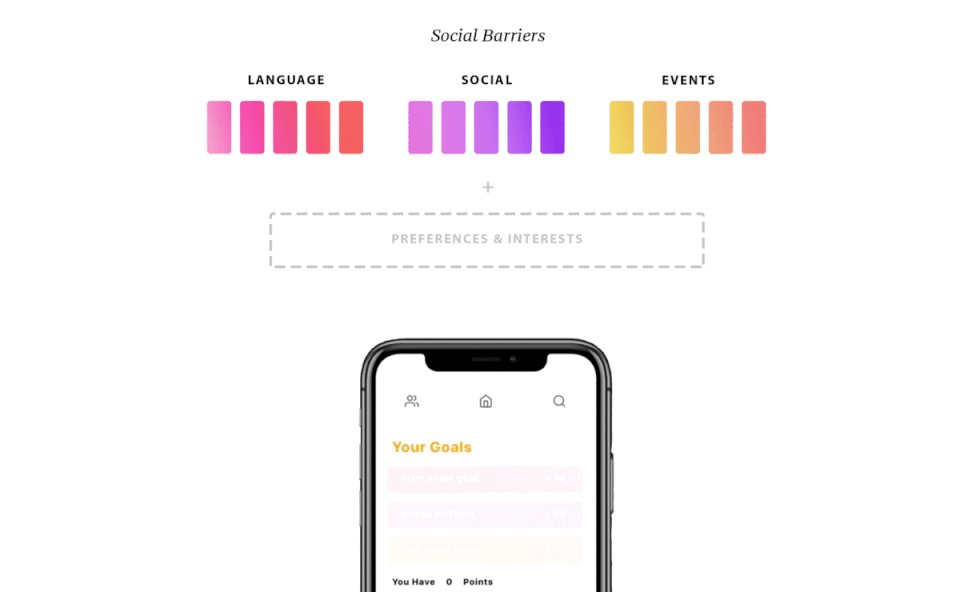
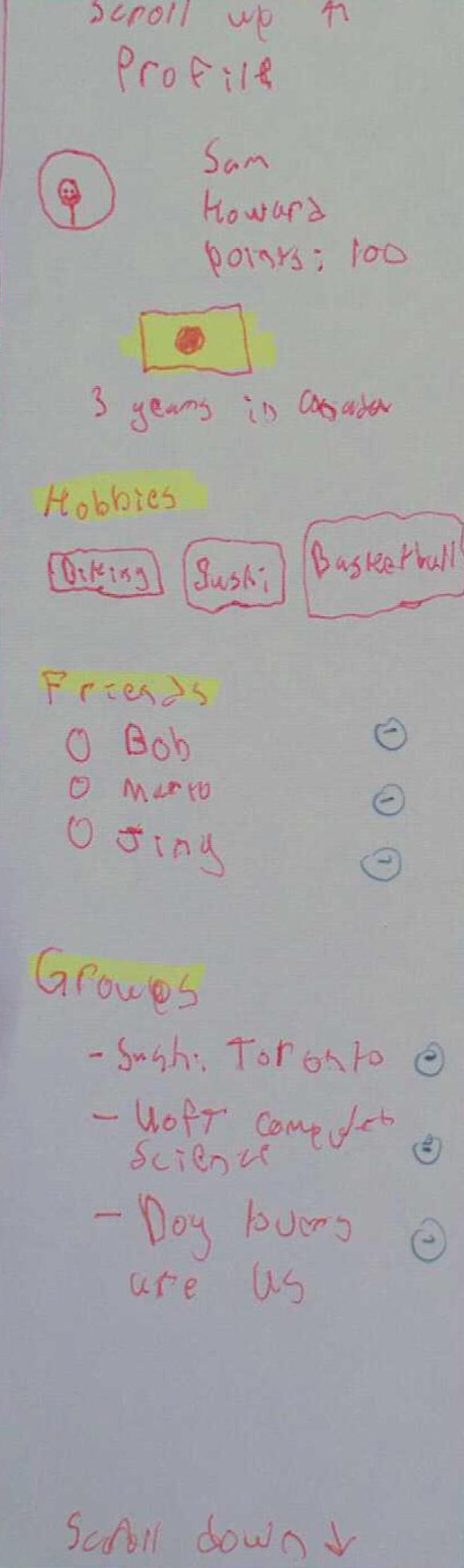
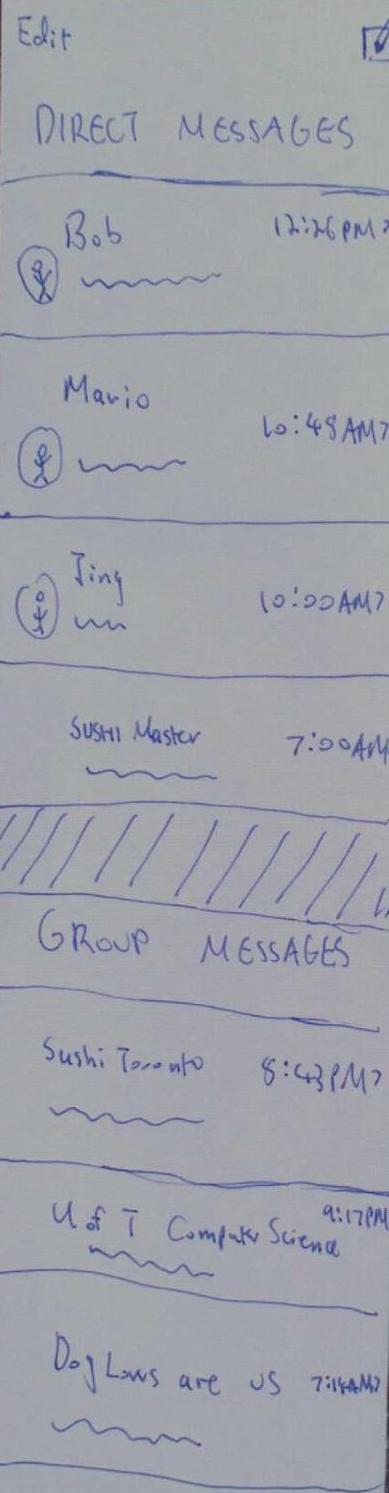
Understanding that people would be coming to this country with different levels of struggle in each of these categories, our onboarding system would need to accommodate for any combination of these varying social barriers, while keeping track of progress in each. We would use this information to then populate the home page with events based on their indicated preferences, but we will also place a goals section right on the top of the page.
This goal section would depend on the answers the user provided in the onboarding section, and would include easy to achieve goals as well as more difficult ones the user would build up to, with varying rewards given. For example, a user with low language skills would have an easy goal of simply finding and joining a group, starting a conversation with an individual and would build up to using a slang word in a conversation correctly. Moreover, the events and groups suggested below the goal section would be ones geared towards more relaxed settings where they can feel more comfortable to begin with (e.g groups of individuals from the same country of origin/background, small meetups like a tour around the distillery district in Toronto). A user who may have immigrated from an English speaking country, with similar mannerisms to Canada would face very different problems and instead may indicate that they find it difficult to meet individuals who share similar interests as them to attend concerts and other events with. In this case not only would their goals would reflect this, but the home page would include a larger number of (more socially challenging) events and suggested groups the user should join.
This goal section would depend on the answers the user provided in the onboarding section, and would include easy to achieve goals as well as more difficult ones the user would build up to, with varying rewards given. For example, a user with low language skills would have an easy goal of simply finding and joining a group, starting a conversation with an individual and would build up to using a slang word in a conversation correctly. Moreover, the events and groups suggested below the goal section would be ones geared towards more relaxed settings where they can feel more comfortable to begin with (e.g groups of individuals from the same country of origin/background, small meetups like a tour around the distillery district in Toronto). A user who may have immigrated from an English speaking country, with similar mannerisms to Canada would face very different problems and instead may indicate that they find it difficult to meet individuals who share similar interests as them to attend concerts and other events with. In this case not only would their goals would reflect this, but the home page would include a larger number of (more socially challenging) events and suggested groups the user should join.

To do this, our onboarding process was expanded to included two additional sections on top of the standard series of setup questions; A quick process to understand Faced/Perceived barriers (3 main areas of struggle: Language, Meeting likeminded individuals, finding events to attend. Tapping will reveal options to select 1 of 5 varying levels of each struggle) and an area to view and select hobbies and personal interests. Above, we can see an example of an individual signing up with poor language skills, average social skills and no knowledge of events occurring in their local community.





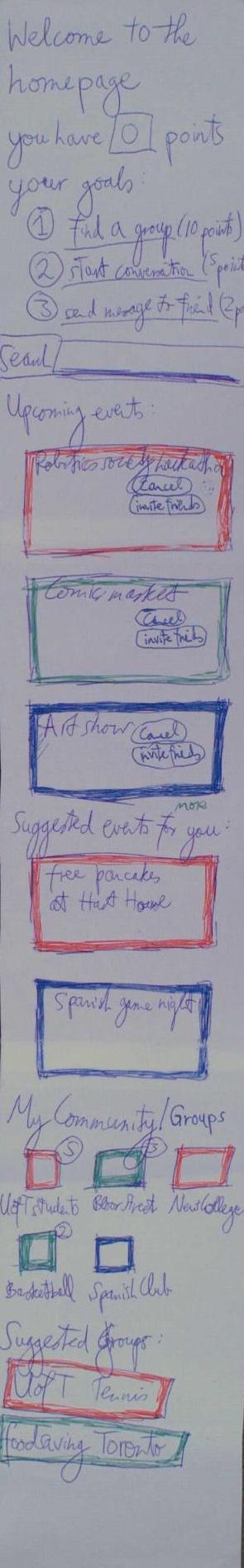
My groups second attempt ~ 3 days in



My groups fourth attempt ~ 6 days in



Our low-fi prototype ~ 8 days in
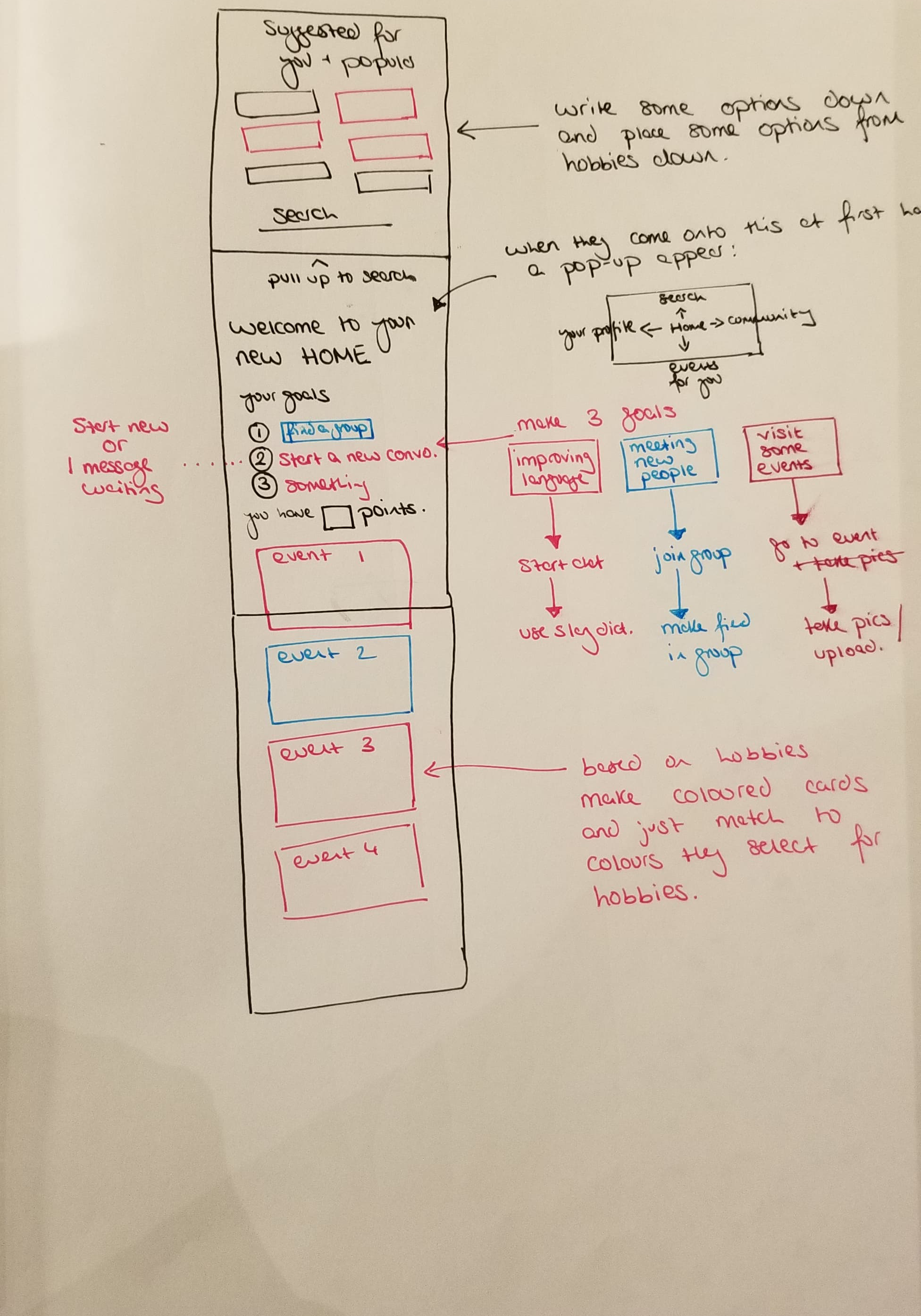
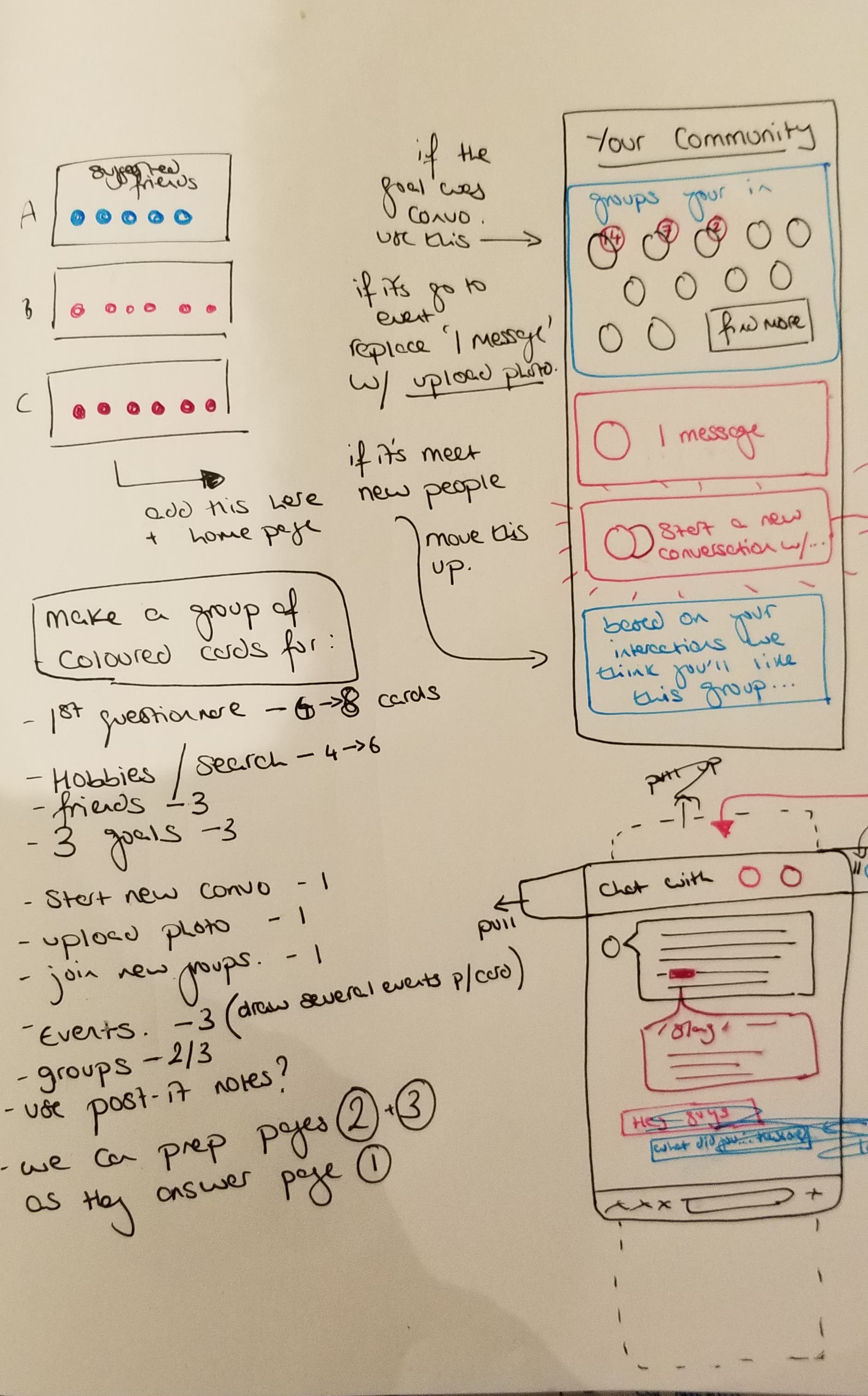
Here (above) I wanted to produce an overview for all of our members to see how we can create new paper prototypes, consolidating our different ideas into one design and to test the majority of our interactions before committing to them.
THE FINAL PRODUCT
We decided to create the final prototype using Framer.x as we could use live data throughout the app and it would allow us to host a truly interactive app our classmates could use as we present. Unfortunately, my teams React skills weren’t as good as they made out and I ended up rushing to finish the project during our final examination period with several elements like the users’ name they input during onboarding simply not updating on other pages. Moreover, Framer.x was not in a stage to utilise so many elements, across so many different pages and it may have been better created on Firebase, legacy Framer, or just a simple invision prototype. It also didn’t help that my code threw a few compounding errors.